All that you need to know about Cypress Tests
In the ever-evolving landscape of web development, ensuring the quality and reliability of web applications is paramount. Enter Cypress, a cutting-edge end-to-end testing framework that has gained immense popularity in recent years. In this comprehensive guide, we will delve into the world of Cypress tests, exploring its types, uses, benefits, and best practices and All FrontEnd Developers need to know about Cypress Tests.
What is Cypress?
Cypress is an open-source JavaScript-based end-to-end testing framework designed to validate web applications. It differs from traditional testing frameworks in that it operates directly within a real browser, enabling you to simulate and interact with web applications as an actual user would.
Cypress stands out with its user-friendly API, interactive test runner, and advanced features for debugging and real-time visualization of test execution. It is a game-changer for web developers and QA professionals who aim to streamline their testing process.
Types of Cypress Tests
You can write various types of cypress tests:
- End-to-end tests
- Component tests
- Integration tests
- Unit tests
Why Use Cypress?
Real Browser Testing:
Cypress runs tests in a real browser, providing an accurate representation of user interactions and behaviors. This approach minimizes false positives and provides greater confidence in test results.
Easy Setup:
Setting up Cypress is a breeze. It doesn’t require complex configurations or external drivers. With a simple installation process, you can start writing tests right away.
Interactive Debugging:
Cypress’s built-in interactive test runner allows you to pause and debug tests as they run. This makes it easier to identify and fix issues quickly.
Time-Travel Debugging:
Cypress lets you step through the test execution and view the application’s state at each step. This feature is incredibly valuable for debugging complex scenarios.
Automatic Waiting:
Cypress automatically waits for elements to appear, eliminating the need for manual waits and timeouts. This results in more stable tests.
Simplified API:
Cypress offers a straightforward and intuitive API, making it easy to write and maintain tests. Even those new to testing find it approachable.
Getting Started with Cypress
Before you can harness the power of Cypress, you need to set it up. Here are the basic steps to get started:
Prerequisites:
- Node.js installed on your system
- A code editor (e.g., Visual Studio Code)
- A web application to test
Installation: Install Cypress using npm:
npm install --save cypressCreate a Test:
Cypress tests are written in JavaScript and can be organized into test files. You can write tests that navigate to web pages, interact with elements, and make assertions about their behavior.
By default, Cypress looks for test files in the cypress directory. Let’s create the cypress directory in the root folder of the project and then you can place the test files in either component or e2e directory. The structure would look like this:

Here’s a basic example:
// cypress/integration/sample.cy.js
describe('My First Cypress Test', () => {
it('Visits the app', () => {
// Change this URL to match your app's URL
cy.visit('http://localhost:3000');
cy.contains('Edit'); // Modify this based on your app's content
});
});The TypeScript (tsconfig.json) file is necessary when working with TypeScript in a TypeScript-enabled React project. The tsconfig.json file is used to configure the TypeScript compiler (tsc). It contains various settings, including compiler options, file inclusion/exclusion rules, and other TypeScript-related configurations. You can add this file in the root folder with the following content:
{
"compilerOptions": {
"target": "es5",
"lib": ["es5", "dom"],
"types": ["cypress"],
"baseUrl": "./"
}
}Initialize Cypress: Run the following command to set up Cypress within your project:
npx cypress openThis will create a cypress directory with example tests and open the Cypress Test Runner.
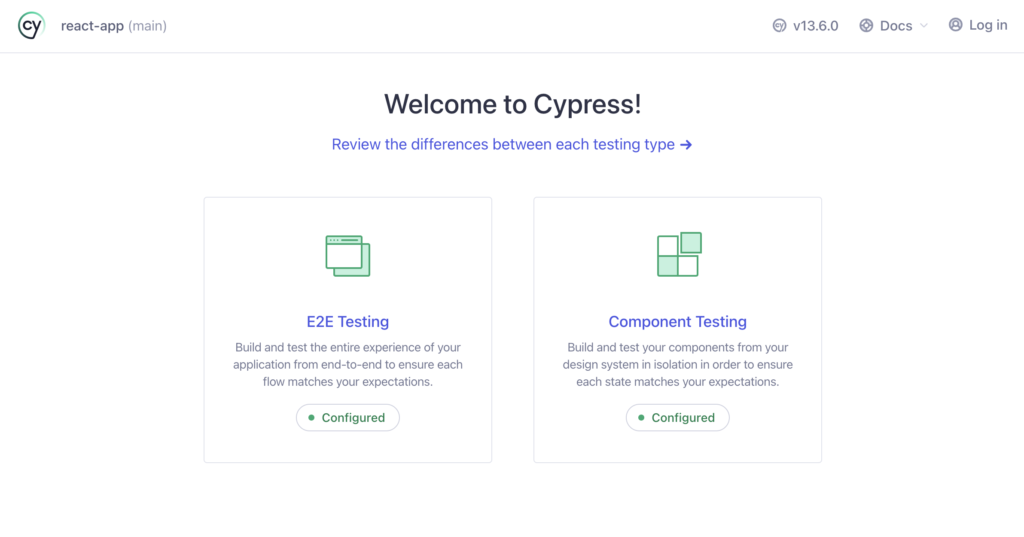
A new window will open as shown here

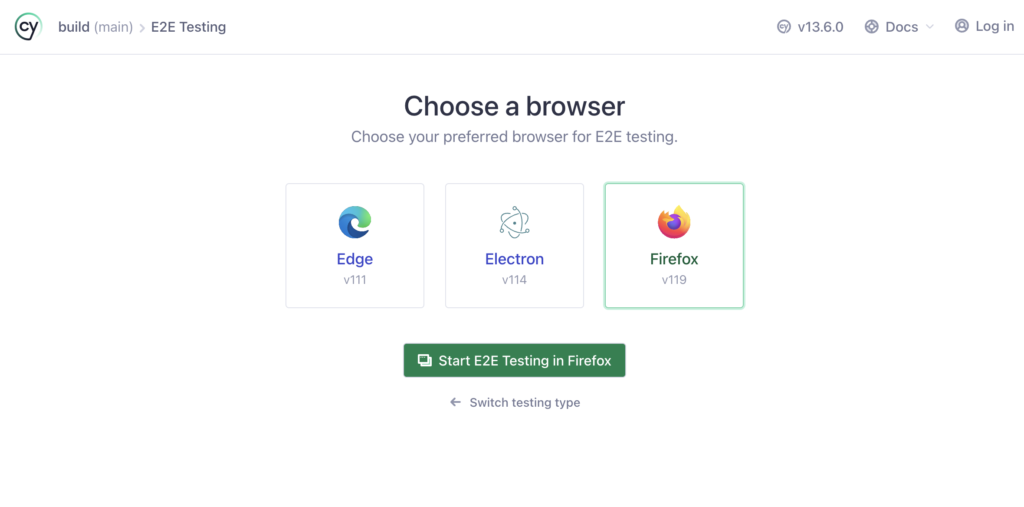
Depending on the test configuration you have, you can launch either E2E Testing or Component Testing. In this example. we can see ‘configured’ for E2E Testing. On click it shows the browser option available on your system with which cypress should run.

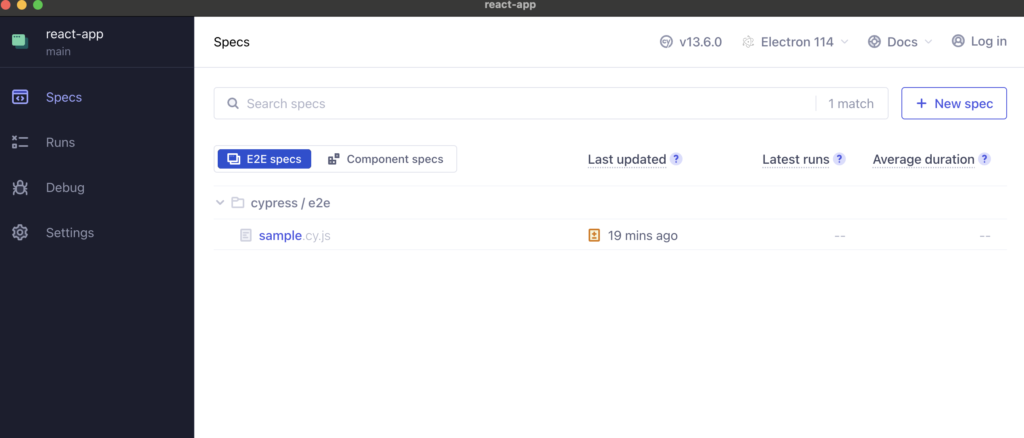
You can click on any option and that will launch the runner. On the next screen you will see the available test files that can be run.

When you click on sample.cy.js file it will run the tests written in it.

Best Practices
To make the most of Cypress, follow these best practices:
Keep Tests Atomic:
Divide tests into small, atomic actions. This enhances test readability and maintainability.
Use Fixtures:
Store test data in fixtures to separate data from test code, making your tests more reusable.
Add Descriptive Assertions:
Use descriptive assertions to clearly communicate what your test is checking.
Use Page Objects:
Implement the Page Object pattern to abstract the interaction with elements on your pages, improving test maintainability.
Leverage Custom Commands:
Create custom commands to encapsulate commonly used actions, reducing redundancy in your tests.
Integrating Cypress with CI/CD
Cypress can be seamlessly integrated into your CI/CD pipeline to automate testing. Popular CI/CD tools like Jenkins, Travis CI, and CircleCI support Cypress. By running Cypress tests as part of your pipeline, you can catch regressions early and ensure the continuous delivery of quality code.
Cypress simplifies web application testing. Its real browser approach, interactive debugging, and user-friendly API make it a favorite among developers and QA professionals.
By understanding the types of tests, benefits, and best practices associated with Cypress, you can enhance the quality and reliability of your web applications. Whether you’re testing a simple webpage or a complex web application, Cypress is a powerful tool that will help you deliver high-quality software to your users.
You can learn more about cypress tests on the official cypress website: https://www.cypress.io
As you embark on your journey with Cypress, don’t forget to explore the extensive documentation and resources available online to further sharpen your testing skills. Happy testing!
In the last article we had a discussion on AWS Solutions Architect Associate Certificate exam.
Happy Learning!
Subscribe to the BitsToGigs Newsletter